本日はWEBサイトの構築設計について投稿します。
WEBサイト構造設計の書籍で、WEBサイトの構造設計を都市構造設計に例えていることがたくさんあります。
それもそのはず。
そもそもWEBサイト含む情報の構造設計は、建築業界から持ち込まれました。
では、その持ち込まれたものとは何か。
それは、クリストファー・アレグザンダー(Christopher Alexander)が提唱したパターン・ランゲージ理論です。
パターン・ランゲージとは、
クリストファー・アレグザンダーが提唱した建築・都市計画にかかわる理論。単語が集まって文章、そして詩が生まれるように、パターンが集まってランゲージとなり、パターン・ランゲージを用いて生き生きとした建物やコミュニティを形成することができるとされる。
クリストファー・アレクサンダー(Christopher Alexander)とは、
1936年10月4日生まれのウィーン出身の都市計画家・建築家。イギリスで数学、建築学を学んだ後、アメリカに渡り、カリフォルニア大学バークレー校教授になる。建築・都市計画の理論としてパタン・ランゲージを提唱したことで知られる。
では、WEBサイトは何を構造しているのか。
それは情報です。
情報を構造化することでWEBサイトというカタチになります。
よって構造化というプロセスでは、近代に誕生したインターネットよりも以前に先人たちが積み上げてきた知識体系プロセスのある建築に目を向けることは、ごく自然なことだと言えます。
それでは次に、構造化にフォーカスします。
例えば、大手企業のWEB戦略。
建築業界で言えば、都市開発に例えることが出来ます。
下記写真は、渋谷ヒカリエからの渋谷の風景です。
ここでは味の素さんと渋谷を事例として進めてましょう。

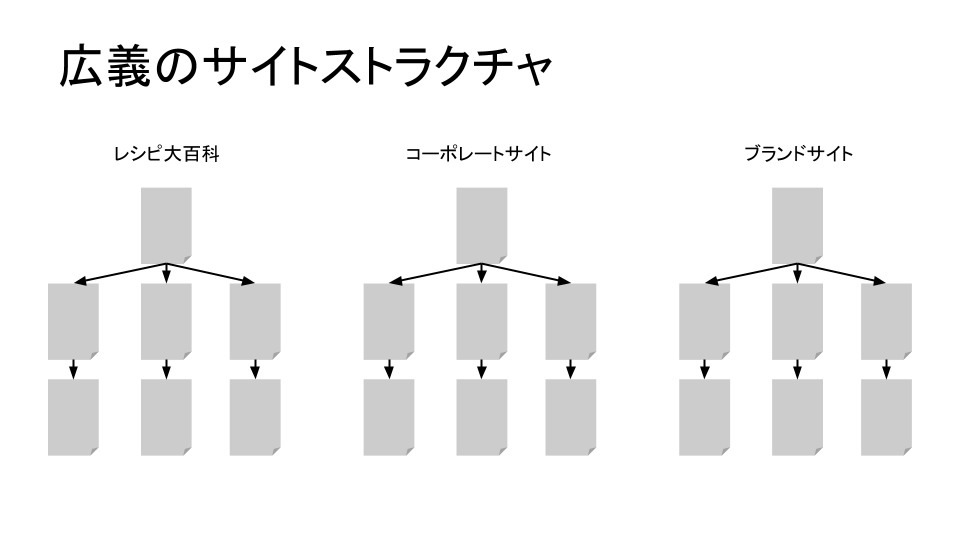
味の素さん、もちろんコーポレートサイトも存在しますが、レシピ大百科というレシピポータルサイトも存在しますし、製品別のブランドサイトなども存在します。
では、渋谷で例えましょう。
レシピ大百科は人が集まる場所=駅や公園、渋谷だと渋谷ヒカリエなどと言えます。
ブランドサイトは渋谷ヒカリエなどのテナントビルや渋谷ヒカリエ内の洋服や飲食などの各ショップなどと言えます。
ご理解いただけたかと思いますが、大手企業の場合、渋谷の街全体を見たように、WEB領域全体を俯瞰した視点が必要になります。
下記画像は味の素さんを俯瞰した視点でのサイトストラクチャです。

※サイトストラクチャとは、WEBサイトの構造設計のこと。
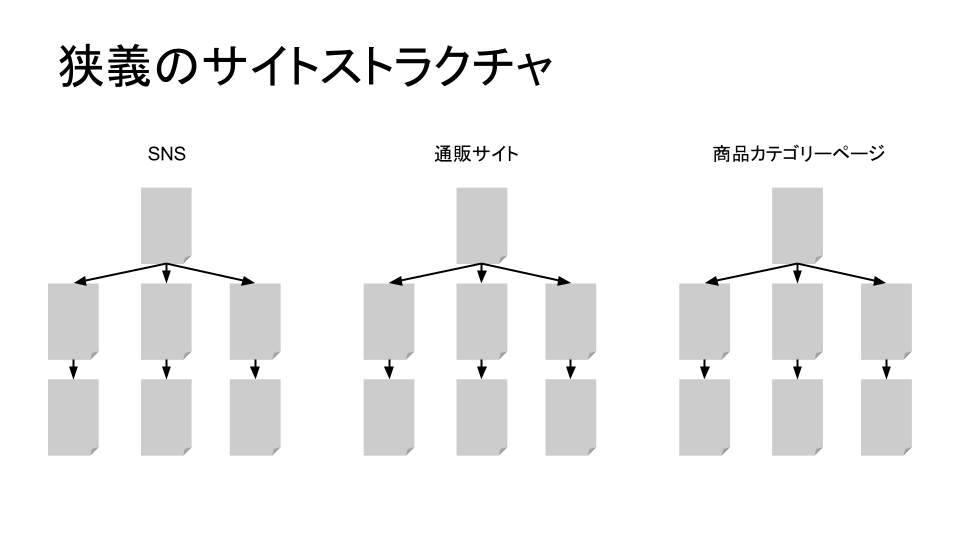
では、中小企業の場合はどうでしょうか。
中小企業の場合、渋谷ヒカリエをどう建設するのかと同様になります。
よって、下記画像のような視野になります。
少し広げてもSNSなどになります。

このように、構造化するという視点ではWEBサイトも都市構造も変わりません。
全てではございませんが、新設当初の新渋谷駅の構造には不満のある方々が多かったようです。
その不満は、新渋谷駅の構造だけの話なのか、それともテナントビルなども含めた渋谷駅周辺の構造の問題なのか。
はたまた駅から離れたテナントビルも含めた渋谷という街の構造の問題なのか。
決して駅の問題だけではないかと思われます。
上記同様に、WEBサイトリニューアルの依頼をいただいた場合、ご依頼をいただいた対象サイトばかりを見てはいけません。
都市構造同様、ポータルサイトや競合他社サイト、SNSなどがどこに位置し、どう関わっているのか。
そしてそれぞれにどんな役割があるのか、そこに訪れる人の目的は何か。
それらを加味した上で、対象サイトをどう構造化していくのかを考えなければなりません。